I get asked this a lot because all my fics on AO3 are indented. Here is the information needed to create a workskin to do this yourself.

To create your Indentation Work Skin:
1) Go to your Skins page from the link in your Dashboard
2) Click the “Work Skins” button
3) Choose “Create Skin”
4) In the “Create New Archive Skin” form, change the popup menu beside “Type” to “Work Skin” (very important)
5) In the “Title” box, enter a title that is meaningful to you (for example, “Indentation”)
Optional: If you like, in the “Description” box you can enter a description of what the skin does
6a) In the large box labeled “CSS”, enter:
#workskin #chapters div.userstuff p { text-indent: 2em; margin: 0 auto; }
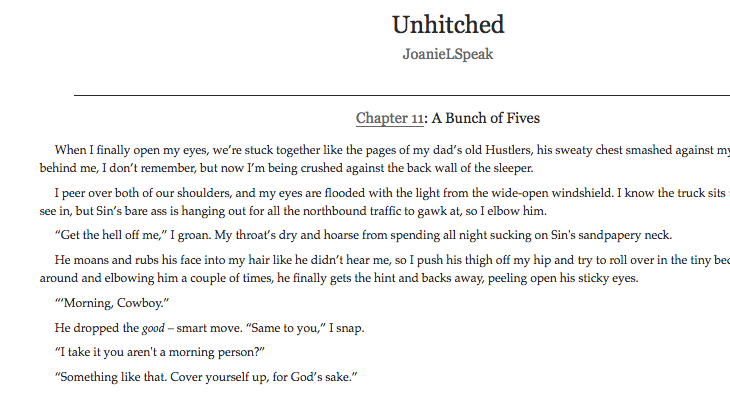
Note: The above CSS will indent your paragraphs and remove the white spacing between paragraphs (as though you are reading the page of a book). It will also not affect your summary or notes.
6b) If you’d like to indent your paragraphs but still leave a single blank line between them (easier to read on devices), instead enter:
#workskin #chapters div.userstuff p { text-indent: 2em; }
7) Click the “Submit” button at the bottom of the form.
Note: If you find the indent too small or too large, increase or decrease the number accordingly and save, for example: 1em, 3em, or 4em if you’re crazy.
To use your new Work Skin:
1) Select the fic your would like to apply your work skin too.
2) Select “Edit”
3) At the bottom, choose your new Work Skin from the drop-down menu next to “Select Work Skin”
4) Post your fic
Thank you! you are a lifesaver.
Truly! I was super frustrated trying to indent. This just made it better.
I was wondering how to indent from the second line and not the first? Is this possible to do?
Hi, hopefully my answer could still be useful after more than one year. If you want every paragraph to indent for lines other than the first line, you can assign negative value to text-indent and assign positive value with the same magnitude to margin-left.
#workskin #chapters div.userstuff p {
text-indent:-2em;
margin-left: 2em;
}
Thanks! This was really useful!
Well damn! I was so hopeful, finding this, especially when I tried it and it worked! Unfortunately though, it doesn’t hold outside of AO3. At least not in PDF, and therefore I figure it’d be the same for Mobi, etc. I know most of my readers download it to their various devices, rather than read on site. Such a bummer!
Why AO3 can’t add a tab/indent function is beyond me! Talk about frustrating!!!
Thank you so much! I am very picky about how my works are, and indenting looks so much better!
Like magic. Thanks a bunch.
BLESS! 😍
thank you so much :(((
Indent your works at your own risk. You will lose readers over this because digital formatting dictates the use of paragraph spaces and not indentations due to the nature of the medium.
Thanks for the input! I have no problem losing a few readers over formatting. Personally, I have only ever received gratitude and compliments over this style of indentation. Most of that gratitude has come from people who struggle with losing their place when reading digitally which was what prompted me to make this stylesheet in the first place. Maybe the medium could use an upgrade! Until then, to each their own.
very helpful! but do you know how to indent in an ao3 synopsis ? or if i copy & paste it will it automatically show?
I have not attempted to change the way the synopsis looks. I did a bunch of (separate) finagling to edit the way the author’s notes looked and that was a bit of a nightmare on its own.
I know it’s been like 2 years since this was posted but I had a question. How do you use the indent in edit mode? (EX: for italics: I love dogs)
Unfortunately, you can’t indent in a reliable way using the HTML edit window. CSS has been the only method that reliably works and it won’t reset, delete, or mangle the indents like the AO3 HTML editor windows can. I hope that helps!
Does this still work if you post a fic chapter by chapter and not all at once?
I’m using this on all my current WIPs, with no problems.
Hi there I just found this article thank you!
How would I modify this work skin if I only want to selectively indent a segment of my work? And not just the first line, but have it indent every line of a selected paragraph?
The reason why I’m doing this is because I’m doing an italicized flashback and I want to be able to selectively indent the flashback paragraphs only.
You would use a CSS div class for this.
In your Workskin CSS stylesheet you could include:
#workskin div.flashback{ padding-left: 4em; padding-right: 4em; padding-top: 1em; padding-bottom: 1em; font-style: italic;}You can tweek that to your needs. Then, in your document editor (viewing the HTML, not Rich Text) you would place the following opening and closing
<*div class>tags around your flashback scene. (REMOVE the * before using, my site’s not cooperating at the moment.) Your new styled div is called “flashback”, so be sure to identify it inline. Like this:<*div class="flashback">Here is your flashback scene.<*/div>That should place the (italicized) scene in an indented box. You can play with the numbers on the stylesheet to get the desired spacing (like increase the 3em to 4em, or decrease the 2em to 0 to remove that edge of padding, etc).
Hope that helps! Feel free to contact me if you have more questions!
I just found this, and I’m so grateful that you’re still replying!
Would you know how to have this rule ignore any centered text within the work?
thank you so much for this, you’re a lifesaver! i have a question though. how do i leave out the indentation for a selected paragraph? (for e.g., just the first paragrap)
As a CSS naive newbie, I cannot thank you enough for your last example (Nov 2023). I can finally format a completely indented paragraph, yey!
Thank you so much!!! 🙂
Hello, is there a way to attach multiple things to P? I want to keep the indentation, but I’m doing a thing that mimics discord, and a lot of it as . I was wondering if anyone knew how to work this out?
Thankyou for this article, you really made me so happy by sharing this with all of us. I always wanted to write in a way that indented paragraphs, it looked so aesthetically pleasing, thankyou so much, i’m so happy! 💕⭐